Hace un tiempo AJAX parece ser la palabra de moda en el "mundo" del desarrollo de aplicaciones Web; de hecho muchos lo escuchan nombrar pero pocos saben que es realmente y, menos aún, saben en donde buscar información clara sobre que es esta nueva "maravilla" de la tecnología que Jesse James Garret publicó en un artículo en Inglés excelente que vale la pena traducir por completo.
¿Porque es tan interesante AJAX? Porque en realidad AJAX no es una tecnología, sino la unión de varias tecnologías que juntas pueden lograr cosas realmente impresionantes como GoogleMaps, Gmail el Outlook Web Access (ref) o algunas otras aplicaciones muy conocidas: AJAX, en resúmen, es el acrónimo para Asynchronous JavaScript + XML y el concepto es: Cargar y renderizar una página, luego mantenerse en esa página mientras scripts y rutinas van al servidor buscando, en background, los datos que son usados para actualizar la página solo re-renderizando la página y mostrando u ocultando porciones de la misma.
La traducción completa a continuación:
Ajax: Un Nuevo acercamiento a las Aplicaciones Web
Por Jesse James Garrett
February 18, 2005
Si algo del actual diseño de interacción puede ser llamado glamoroso, es crear Aplicaciones Web. Después de todo, ¿cuando fue la ultima vez que escuchaste a alguien hablar de diseño de interacción de un producto que no esté en la Web? (Okay, dejando de lado el iPod). Todos los nuevos proyectos cool e innovadores están online.
Dejando de lado esto, los diseñadores de interacción Web no pueden evitar sentirse envidiosos de nuestros colegas que crean software de escritorio. Las aplicaciones de escritorio tienen una riqueza y respuesta que parecía fuera del alcance en Internet. La misma simplicidad que ha permitido la rápida proliferación de la Web también crea una brecha entre las experiencias que podemos proveer y las experiencias que los usuarios pueden lograr de las aplicaciones de escritorio.
Esa brecha se está cerrando. Échenle una mirada a las Google Suggest. Mira la forma en que los términos sugeridos se van actualizando a medida que uno tipea casi instantáneamente. Ahora mire Google Maps. Hace zoom. Usen el cursor para agarrar el mapa y navegarlo un poco. Otra vez, todo sucede casi instantáneamente, sin esperar que las paginas se recarguen.
Google Suggest y Google Maps son dos ejemplos de un nuevo acercamiento a las aplicaciones Web, que nosotros en Adaptative Path hemos denominado AJAX. El nombre es una abreviación o acrónimo para Asynchronous JavaScript + XML, y ello representa un cambio fundamental en que es posible en la Web.
Definiendo Ajax
Ajax no es una tecnología. Es realmente muchas tecnologías, cada una floreciendo por su propio mérito, uniéndose en poderosas nuevas formas. AJAX incorpora:
- presentación basada en estándares usando XHTML y CSS;
- exhibición e interacción dinámicas usando el Document Object Model;
- Intercambio y manipulación de datos usando XML and XSLT;
- Recuperación de datos asincrónica usando XMLHttpRequest;
- y JavaScript poniendo todo junto.
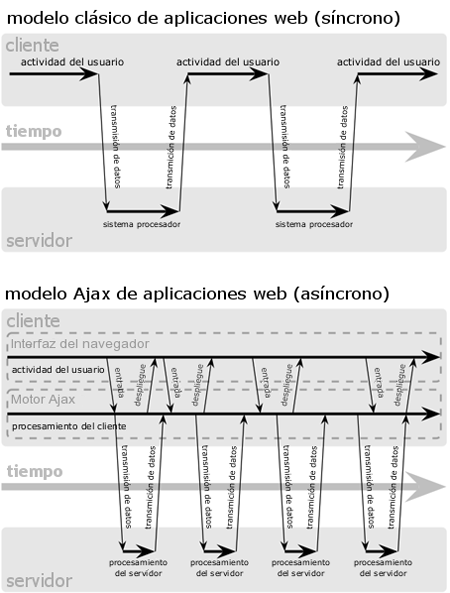
El modelo clásico de aplicaciones Web funciona de esta forma: La mayoría de las acciones del usuario en la interfaz disparan un requerimiento HTTP al servidor web. El servidor efectúa un proceso (recopila información, procesa números, hablando con varios sistemas propietarios), y le devuelve una pagina HTLM al cliente. Este es un modelo adaptado del uso original de la Web como un medio hipertextual, pero como fans de “The Elements of User Experience†sabemos, lo que hace a la Web buena para el hipertexto, no la hace necesariamente buena para las aplicaciones de software.

Figura 1: El modelo tradicional para las aplicaciones Web (izq.) comparado con el modelo de AJAX (der.).
Este acercamiento tiene mucho sentido a nivel técnico, pero no lo tiene para una gran experiencia de usuario. Mientras el servidor esta haciendo lo suyo, que esta haciendo el usuario? Exacto, esperando. Y, en cada paso de la tarea, el usuario espera por mas.
Obviamente, si estuviéramos diseñando la Web desde cero para aplicaciones, no querríamos hacer esperar a los usuarios. Una vez que la interfaz esta cargada, porque la interacción del usuario debería detenerse cada vez que la aplicación necesita algo del servidor? De hecho, porque debería el usuario ver la aplicación yendo al servidor?
Como es diferente AJAX
Una aplicación AJAX elimina la naturaleza “arrancar-frenar- arrancar-frenar†de la interacción en la Web introduciendo un intermediario -un motor AJAX- entre el usuario y el servidor. Parecería que sumar una capa a la aplicación la haría menos reactiva, pero la verdad es lo contrario.
En vez de cargar un pagina Web, al inicio de la sesión, el navegador carga al motor AJAX (escrito en JavaScript y usualmente “sacado†en un frame oculto). Este motor es el responsable por renderizar la interfaz que el usuario ve y por comunicarse con el servidor en nombre del usuario. El motor AJAX permite que la interacción del usuario con la aplicación suceda asincrónicamente (independientemente de la comunicación con el servidor). Así el usuario nunca estará mirando una ventana en blanco del navegador y un icono de reloj de arena esperando a que el servidor haga algo.

Figura 2: El patrón de interacción sincrónica de una aplicación Web tradicional (arriba) comparada con el patrón asincrónico de una aplicación AJAX (abajo).
Cada acción de un usuario que normalmente generaría un requerimiento HTTP toma la forma de un llamado JavaScript al motor AJAX en vez de ese requerimiento. Cualquier respuesta a una acción del usuario que no requiera una viaje de vuelta al servidor (como una simple validación de datos, edición de datos en memoria, incluso algo de navegación) es manejado por su cuenta. Si el motor necesita algo del servidor para responder (sea enviando datos para procesar, cargar código adicional, o recuperando nuevos datos) hace esos pedidos asincrónicamente, usualmente usando XML, sin frenar la interacción del usuario con la aplicación.
Quien está usando Ajax
Google está haciendo una significativa inversión en el acercamiento Ajax. Todos los grandes productos que Google ha introducido en el ultimo año (Orkut, Gmail, la última versión de Google Groups, Google Suggest, y Google Maps ) son aplicaciones Ajax. (Para datos más técnicos de estas implementaciones Ajax, lean estos excelentes análisis de Gmail, Google Suggest, y Google Maps.) Otros están siguiendo la tendencia: muchas de las funciones que la gente ama en Flickr dependen de Ajax, y el motor de búsqueda de Amazon A9.com aplica tecnologías similares.
Estos proyectos demuestran que Ajax no es solo técnicamente importante, sino también prácticos para aplicaciones en el mundo real. Esta no es otra tecnología que solo trabaja en un laboratorio. Y las aplicaciones Ajax pueden ser de cualquier tamaño, de lo más simple, funciones simples como Google Suggest a las muy complejas y sofisticadas como Google Maps.
En Adaptive Path, estuvimos haciendo nuestro propio trabajo con Ajax en los últimos meses, y estamos descubriendo que solo raspamos la superficie de la rica interacción y respuesta que que las aplicaciones Ajax puede proveer. Ajax es un desarrollo importante para las aplicaciones Web, y su importancia solo va a crecer. Y como hay tantos desarrolladores que ya conocen como usar estas tecnologías, esperamos ver mas empresas y organizaciones siguiendo el liderazgo de Google en explotar la ventaja competitiva que Ajax provee.
Mirando adelante
Los mayores desafíos al crear aplicaciones Ajax no son técnicas. Las tecnologías centrales son maduras, estables y bien conocidas. En cambio, los desafíos son para los diseñadores de estas aplicaciones: olvidar lo que creemos saber sobre las limitaciones de la Web, y comenzar a imaginar un rango más amplio y rico de posibilidades.
Va a ser divertido.
________________________________________
Ajax Q&A
Marzo 13, 2005: Desde la primera publicación del ensayo de Jesse, recibimos una cantidad enorme de correspondencia de nuestros lectores con preguntas sobre AJAX. En este Q&A, Jesse responde algunas de las más comunes:
P: Fue Adaptive Path quien inventó Ajax? Fue Google? Ayudó Adaptive Path a construir las aplicaciones Ajax de Google?
R: Ni Adaptive Path ni Google inventaron Ajax. Los nuevos productos de Google son simplemente los ejemplos de más alto perfil de Aplicaciones Ajax. Adaptive Path no estuvo involucrado en el desarrollo de las Aplicaciones Ajax de Google, pero está haciendo Ajax para algunos de sus clientes.
P: Está Adaptive path vendiendo componentes Ajax o registrando el nombre? Donde puedo descargarlos?
R: Ajax no es algo que uno puede descargar. Es un acercamiento (una manera de pensar la arquitectura de las aplicaciones Web usando ciertas tecnologías. Ni el nombre Ajax ni el acercamiento son propietarios de Adaptive Path.
P: Es Ajax solo otro nombre para XMLHttpRequest?
R: NO. XMLHttpRequest es solo una parte de la ecuación Ajax. XMLHttRequest es el componente técnico que hace las comunicaciones asincrónicas con el servidor. Ajax es nuestros nombre para el acercamiento total descripto en el artículo, que se basa no solo en XMLHttpRequest sino en CSS, DOM y otras tecnologías.
P: Porque la necesidad de darle un nombre?
R: Porque necesitaba algo más corto que “Asynchronous JavaScript+CSS+DOM+XMLHttpRequest†para usar cuando discutía este acercamiento con los clientes.
P: Las técnicas para comunicaciones asincrónicas con servidores existen hace años. ¿Qué hace a Ajax tan nuevo como acercamiento?
R: Lo nuevo es el uso prominente de estas técnicas en aplicaciones reales para cambiar el modelo fundamental de la interacción en la red. Ajax está tomando envión ahora porque estas tecnologías y el conocimiento de la industria sobre como implementarlas efectivamente ha tenido tiempo de desarrollarse.
P: Es Ajax una plataforma tecnológica o es un estilo de arquitectura?
R: Ambos. Ajax es un set de tecnologías usadas en conjunto en una forma particular.
P: Para que tipo de aplicaciones está mejor preparado Ajax?
R: No sabemos aún. Porque es un acercamiento relativamente nuevo, nuestro entendimiento sobre donde puede Ajax ser mejor aplicacdo está aún en su infancia. Algunas veces el modelo tradicional de aplicaciones Web es la mejor solución para un problema.
P: Esto significa que Adaptive Path es anti-flash?
R: Para nada. Macromedia es un cliente de Adaptive Path y apoyamos Flash hace mucho tiempo. Al madurar Ajax esperamos que algunas veces sea una mejor solución a un problema particular y a veces, Flash será la mejor solución. También estamos interesados en ver como pueden ambas tecnologías ser mezcladas (Como en el caso de flick que usa ambas)
P: Tiene Ajax limitaciones en accesibilidad o compatibilidad de browsers? Las aplicaciones Ajax "rompen" el botón de "volver"? Es compatible con REST? Hya consideraciones de seguridad referidas al desarrollo con Ajax? Pueden estas aplicaciones ser hechas para trabajar con usuarios que tienen JavaScript desactivado?
R: La respuesta a todas esas prguntas es "tal vez". Muchos desarrolladores están trabajando actualmente para ocuparse de esas preocupaciones. Pensamos que hay mas trabajo para ser hecho y determinar las limitaciones de Ajax, y esperamos que la comunidad de desarrolladores descubra otros asuntos como estos a lo largo del camino.
P: Algunos de los ejemplos de Google que citan no usan XML para nada. Tengo que usar XML y/o XSLT en una aplicación Ajax?
R: No. XML es el medio más desarrollado para mover data desde y hacia un cliente Ajax, pero no hay razón para que no puedas lograr los mismos resultados con una tecnología como JavaScript Object Notation o algun medio similar de estructurar data para el intercambio.
P: Las aplicaciones Ajax son más simples de desarrollar que las tradicionales?
R: No necesariamente. Las Aplicaciones Ajax inevitablemente incluyen complejo código JavaScript en el cliente. Hacer ese código eficiente y sin errores (bug-free) no es algo para ser tomado livianamente, y van a ser necesarias mejores herramientas de desarrollo y frameworks para completar ese desafío.
P: Las aplicaciones Ajax siempre entregan una mejor experiencia que las aplicaciones tradicionales?
R: No necesariamente. Ajax brinda a los diseñadores de interacción mayor flexibilidad. Pero como siempre, más poder tenemos, mayor precaución debemos tener al aplicarlo. Debemos ser cuidadosos al usar Ajax para mejorar la experiencia de los usuarios de nuestras aplicaciones y no degradarla.
Para recibir estos ensayos en tu correo electrónico, suscribite al newsletter por mailTo get essays like this one delivered directly to your inbox, subscribe to our email newsletter.
Jesse James Garrett es uno de los fundadores de Adaptive Path. En 2005, llevará el seminario de día completo "The Elements of User Experience" a Boulder, Sydney, Seattle and other cities around the globe.
Nota: Esta traducción fue autorizada por JJG, si encuentran errores o cosas a mejorar envíenme un email a marianoARROBAuberbinPUNTOnet. Actualización: Las imagenes fueron traducidas por Oscar Islas. Gracias.


Qué rabia, estaba preparando un post del tema y se va a quedar en el tintero, muy bueno.
manuti.. en el tintero? por? no tiene que qeudar ahi porqeu seguro es diferente a lo qeu escribi yo :)
Que buen articulo! Gracias por la traduccion y difusion del mismo :)
gracias me parecía más que útil ver esta aproximación al desarrollo :)
Interesante, sin conocer el nombre yo utilizo eso mismo en .net desde hace años y cuando lo conoci lo bautice como “magia” :)
Jaja, muy bueno ! Yo estaba por publicar un post hoy también sobre AJAX.
Me parece una “mezcla” de tecnologias copada, NO CREO que sea el futuro de la web, pero es un paso mas (un “parche”, como dicen por ahi) para lograr una interacción similar a las aplicaciones de escritorio.
Aunque por ahi le veo un par de defectos. No es elegante, (fijate el quilombo de Javascript en Google por ejemplo), no me parece sencillo (por ahí lo complicado es “pensar” en tener ese tipo de interacción en una web y programar de acuerdo a eso) y por ultimo, no hay una garantia de que toda esta maraña de código vaya a andar en todos los navegadores.
XForms, AJAX … parches para un protocolo (HTTP) fallido, pero totalmente validos en un futuro cercano :)
A la pregunta de “Es Ajax solo otro nombre para XMLHttpRequest?” podríamos responder con otro no distinto. Un “No, necesitabamos algo más comercial porque el nombre que se ha usado en los últimos años para refererise a eso mismo no pegaba tanto.”
¿Quizás remote scripting sonaba demasiado a virus/troyanos/adware?
Demian.. magia es lindo tambien onda “que haces?” “magia en internet” :P
SegFault.. no se si es el mismo concepto.
Rodrigo.. coincido con vos.. quizas es un primer paso para la famosa Web2.0, no?
“Qué rabia, [lo había traducido] y se va a quedar en el tintero, muy bueno.”
Me pasa por esperar demasiado :D
Por cierto, un poco de autobombo:
Una demo chiquitita y el artículo relacionado
Excelente articulo y muy buena la traducción.
Está bueno ver como reflotan este modelo. Antes no se veia mucho debido a que sólo funcionaba en Internet Explorer con MSXML.
Me deja un par de dudas este modelo, ¿que hay de XML y XSLT? ¿Entra en todo esto?
Otro aproach similar sería consumir WebServices (SOAP) por medio de JavaScript, eso daria libertad en la plataforma en que se desarrolla el frontend, Flash, DHTML, aplicación de escritorio, etc.
Mozilla estaba implementando un API SOAP para su browser. Se revierte lo de hace unos años cuando el IE soportaba XML/XSLT y Mozilla no :D
Saludos!
Que buen artículo!
Ahora cómo convenzo a los de ingeniería para que entiendan que el problema no es de código si no de la inteligencia que aplican a lo que saben y que el usuario está primero.
Jorge.. ojala fuese tan simple explicarlo a vces, no? ;)
Hay gente a la que no le gusta todo esto de poner nombres a las tecnologías que se usan desde hace mucho…
http://ln.hixie.ch/?start=1111339822&count=1 (blog)
Estupenda traducción, ayer publiqué un post sobre Ajax y gracias a los comentarios me enteré que mi gran novedad era noticia ya vieja. Ahora que el meme fue liberado, queda verlo evolucionar :)
erradizo.. es cierto eso que decis, pero no te olvides qeu Ajax no busca reemplazar un termino, sino ser un “acercamiento nuevo” a la creacion de aplicaciones web.
Y es mucho mas simple decir Ajax y seguir complementandolo que decir “Asynchronous JavaScript + XMLhttpRequest + CSS + etc” :)
Juan Pablo, no puedo entrar en tu site.. ¿esa caido? :(
El pedir datos por un frame oculto, no es nuevo, pero me gusta como AJAX. No es solo un JavaScript que trae un XML, se trata de una nueva forma de pensar para los desarrolladores de aplicaciones Web
muy bueno el ejemplo de puntoblog :)
¿Alguien sabe si con AJAX el servidor puede enviar información al cliente sin que este haya echo una petición? Sería para ver si es posible hacer jueguecillos multijugador usando AJAX.
Donde puedo encontrar mas información acerca de diseño de aplicaciones asincrónicas.
Muy interesante la traducción del artículo. En su día pensé en traducirlo, pero sólo me quedé en el trabajo que enlazo que es un resumen (1 de marzo). Luk
Hola
es lo siempre busque al hacer formularios web de alta demanda.
Alguien me podria decir donde encontrar un ejemplo de envio de datos de un formulario web y grabacion de estos en una bbdd?
saludos!!!
busco ejemplos!!!!!!!!!!
y cual es la novedad???
Alguna otra web con ejemplos?
un saludo
Es muy bueno encontrar una comunidad hispanohablante sobre este tema q me apasiona tanto, es mas, ahora, estoy haciendo un framework ajax independiente del lenguaje en servidor.
mas adelante les paso algun ejemplo
Javis.. bienvenido entonces :)
La Web en la palma de nuestras manos (Ajax)
para los que utilizan la plataforma .NET aqui aporot con algunos links de ejemplos para empezar a entender y utilizar el ya fasmoso “Ajax”
Ver Ejemplos Online: VB.NET
y en C#
en mi blogotros artículos sobre el tema espero les sirva.. bytess
Yo hace años que uso esta técnica y no sabía que tenía un “nombre comercial”. Curioso lo que hace un location.replace (o un target desde formularios) y un iframe oculto.
Donde puedo ver un ejemplo de ese tagboard ajax? no veo link
AJAX y .Net me parece muy buena combinación, ya que puedes llamar a un metodo de una clase sin necesidad de crear un iframe oculto ni nada de eso; algo así se podía hacer en asp solo que mandabas llamar a una pagina, y en net púedes mandar llamar a un metodo especifico desde java script; (aunque los dos usan el objeto Msxml2 de microsoft), habra alguna manera de utilizar AJAX en el IIS sin este objeto?
No coincido con quienes dicen que AJAX es “un parche” más…
AJAX es muy potente, incluso pueden desarrollarse aplicaciones de escritorio con este “conjunto de lenguajes”. Y no nos olvidemos que, al usar lenguajes “puros” (xhtml en lugar de HTML, por ejemplo) esta casi asegurada la compatibilidad con distintos browsers (claro, siempre dependerá del desarrollador).
Muy buen articulo/traducción.
yo estoy probando esta tecnologia y lo k busco son ejemplos para subir archivos solo k no encuentro, les agredeceria si me recomentadaran algunas pag. grax
Complejidad para el desarrollador, facilidad para el usuario final
Pues si, ésta es la regla de oro del desarrollo de software, no importa el contexto, los desarrolladores nunca debemos escatimar esfuerzos para hacer que las aplicaciones sean mas usables y accesibles… un poco mas de código?, un poco mas de análisis?… es nuestra tarea.
AJAX integra lo mejor del desarollo web, CSS, XHTL, XML, Javascript, etc… creo que tenemos un campo muy amplio por explorar y explotar.
hola a todos me gustaria leer alguna documentacion sobre como trabajar con ajax
ya he utilizado las tecnologias que usa ajax
pero me gustaria saber como enlasarlas a todas
si me pudieran facilitar algun link
gracias
Ajax es lo que siempre ha sido el uso del Remote Scripting en las aplicaciones web desarrolladas en ASP clásico para evitar los postbacks innecesarios. Es un buen aporte para los nuevos desarrolladores de .Net
la verdad que esto es impresionante. gracias por el articulo. saludos
Ahora Microsoft tambien se suma al esfuerzo de convertir Internet en una real plataforma donde se puedan implementar sistemas de información reales y aceptados por nuestros usuarios finales. El producto que nos presenta se denomina “Atlas” y justamente es un framework que nos permite desarrollar aplicaciones web basadas en Ajax, esta en una fase pre beta pero aun asi veo que tiene muchas caracteristicas muy buenas, creo que fueron mas alla de lo comun para darnos una herramienta para asi poder ikmplementar mejores soluciones.
la url es: http://atlas.asp.net
Saludos,
Ivan MOstacero
http://ivanmostacero.timpsoft.net
Aparte de atlas hay otro framework de ajax, que tambien funciona con el aspnet de microsoft, lo que pasa que ahora no recuerdo el nombre :(
Hola, hace unos dias que empiezo a pensar como aplicar AJAX a mis cosillas, pero en todo esto hay cosas que me preocupan y todavía no he leído casi nada al respecto:
– Si vas cargando por debajo información del servidor que luego el usuario en realidad no utiliza ¿no se sobrecargaría un servidor normalito con un montón de llamadas simultáneas contínuas?. No todos tenemos los anchos de banda de Google.
– Desde el punto de vista de la accesibilidad, creo que no va a ser fácil hacer que pasen la validación del W3C.
– ¿Como escanearán los buscadores las webs hechas con AJAX? Supongo que mal … tipo flash. Lo raro es que Google lo “promocione” tanto, ¿por qué?.
– Google es especialista en sospechar de webs con capas ocultas. ¿no? Yo no hago más que intentar sacar adelante un proyectillo y no hay forma: http://www.10fotos.com
Aunque parezca que utilice AJAX en algunas cosas, es sólo DHTML
– ¿Cómo va Safari con AJAX?. Mis clientes suelen requerirme plena compatibilidad.
Ya a nivel personal, me parece un poco extraño todo este alboroto. Hace tiempo, los frames (simples y morondos) parecían útiles, pero se dejaron de utilizar principalmente por su incompatibilidad con los buscadores y con algunos navegadores antiguos. Al fin y al cabo, ¿que tenían de malo? mantenían información visible que no era necesario volver a cargar. Sin embargo, bajo mi punto de vista la hegemonía de Google se cargó a los frames. Suena contradictorio que ocurra con AJAX, pero … ¿por qué no?
Gracias.
Este articulo es de mucha ayuda a quienes nos estamos interesados en AJAX para nuestras aplicaciones WEBs
Gracias.
Este articulo es de mucha ayuda a quienes estamos interesados en AJAX para nuestras aplicaciones WEBs
Congratulations for this translation!
^^
I translate this, too.
But to portuguese.
This article translate from english -> portuguese:
http://www.vs-solutions.com/?pg=artigos/traducao_001
*ps: wrote in english because my spanish is bad… =p*
Vanessa.. gran tradcción :)
Realmente esto es muy interesante!
Tendré que ponerme a ver esto xq despues de un año aquí publicado… debió pasar algo más, no?
Roxana… a nivel conceptual no hay mucho mas nuevo :)
Ajax me parece genial y bastante util, pero tambien hay cosas ciertas como, “no tenemos el cnaho de banda que tiene google”.
He trabajado con Mambo y joomla casi un año y me gustaria saber si alguien ha integrado ajax en estos CMS.
Saludos!!
Ajax es la tecnologia del futuro aunque algunos de ustedes no lo piensen asi. Que paso con la primera version de PHP (por ejemplo)…era demasiado limitada pero fue un boom en su salida…Lo mismo pasa con Ajax, es un comienzo revolucionando todos los conceptos de Web y yendo fuera de la imaginacion.
“Mis conclusiones son q ayuda a la performance del servidor ya q no se hacen muchas peticiones de pagina…tambien a la captura del visitante ya q el visitante no se aburre viendo paginas en blanco q cargan si no q mientras carga esta en la misma pagina viendo el contenido.”
Ayuda mucho, aunque seria bueno probar su desempeño en paginas complejas con amplias imagenes de diseño, ya que hasta ahora solo lo he visto trabajando con imagenes simples y planas.
¿Hay alguna url donde pueda ver ejemplos de AJAX?
Muy buen articulo. Enhorabuena.
Excelente artículo. Me sirvió para aclarar muchísimas dudas que tenia sobre el tema y para comenzar a hacer algunas pruebas con esta tecnología. Para destacar les dejo un ejemplo que encontré navegando y que me ayudó a verle el lado práctico al tema: ejemplo
También hay mucha documentacion en forosdelweb.com al respecto, pero sus comentarios son demasiado avanzados para mi =(.
En fin, excelente documento. Les mando un gran saludo.
Aquí un ejemplo de la potencia de ajax http://www.panoramio.com,, estoy interesado en desarrllar algo parecido, dejen aqui algun ejemplo
bueno recien empiezo con este tema , me gustaria poder tener mas informacion , ya que debo realizar mi tesis y no se si realizar algo con ajax, la verdad necesito consejos ;)
cualquier aporte, es bienvenido en mi correo ..
Por fa
Alguien podria ayudarme a realizar una aplicacion con la tecnologia ajax con paginas web o con java o c#
gracias por la ayuda
Necesito crear Aplicaciones de escritorio en java que consuman Web-Services sobre un IIS desarrollados en VFP 9.0.
Es ajax una solucion posible ?.
Funciona bien java al consumir un web-service de un servidor IIS de Mocosoft? .
Tienen ejemplos?
hola muy buenas, ¿alguien sabe como crear sesiones co ajax en .net con c# 1.1?
Un acercamiento a esta aplicación de distintas tecnologías muy interesante. Lo que está claro es que hay que acabar ya con las recargas de página.
Saludos
Mariano…no seas mediocreo. Si tienes el artículo publicalo para poder evaluar que tan bueno es su contenido, a menos que lo hayas hecho copiando, pegando y traduciendo de otros.
tim, si al menos usaras tu nombre seria interesante responderte… pero bueno; usa tu cerebro y lee el post asi te das cuenta que el articulo esta linkeado en el primer parrafo
¿alguien me puede ayudar? he leido los tutoriales de http://www.ajax.com.es pero no soy capaz.
me gustaria conocer mas de esta nueva tecnologia por favor envienme la libreria.
hay que esperar que esto Madure, y no demore en la programacion
quisiera mas informacion de ajax para poder implementar en mi trabajo
quiero que trabaje con graficos
Yo lo usaba hace muucho, pero no sabia del nuevo nombre que le pusieron, me soluciona ,uchos problemas que de otra manera tendria que resolver haciendo un submit de la pagina. Bendito sea el que creo el XMLHTTP, jejeje
Saludos.
Me gustaria saber mas al respecto
Estoy haciendo una pagina web basado en AJAX, pero tengo una gran duda. Se que AJAX es soportado por Apache, pero tengo que trabajar con un servidor web ligero por temas de espacio. En este momento uso BOA, pero he leido que hay algunas librerías que sólo se pueden leer con Apache. Voy a tener problemas si uso el servidor BOA????
Bueno, para todos aquellos empezando con AJAX. La libreria mas extendida para realizar aplicaciones de este tipo y que yo personalmente he incorporado en mis ultimos proyectos es PROTOTYPE. prototype.conio.net – Version Comprimida: javascriptcompressor.com
También viene incorporada en Scriptaculous y en RUBY ON RAILS.
Primero que todo muy buenas noches, el tema del desarrollo de aplicaciones, web hoy en dia se ha convertido en el mejor medicamento para diseñadores, ya que le permite soltar todo su proyecto tal cual lo penso, y gracias a las nuevas tecnologias como en este momento ajax, le prestan el puente para saciar las necesidades del usuario final, abriendo las puertas a nuevos proyectos con mayor eficiencia y facilidad de manejo.
Interesante, sin conocer el nombre yo utilizo eso mismo en .net desde hace años y cuando lo conoci me parecio increible
Me ha encantado el esquema explicando la asincronia y la sincronia de la programacion web.. muy bueno felicidades por tu explicación aqui dejo un enlace donde encontrar mas información…
http://es.wikipedia.org/wiki/AJAX
Yo lo uso para hacer llamadas al servidor sin recargar la página perno no uso el XML en absoluto, un ejemplo es este script para tomar capturas de pantalla de paginas web de forma online.
http://ared.es/index/?goto=captura_webs
Alguien me puede decir si se puede llamar una aplicación nativa (exe) desde php, e incluso enviarle parametros? Esto bajo sistema Windows, por ejemplo, al dar click sobre un boton o link que se mande llamr una aplicacion por ejemplo la calculadora de windows o cualquier otro creado por uno mismo. Les agradecería que me ayudaran y me enviaran info a mi corre, de antemano Gracias. Muy buenos articulos en la Web.
q pena que no se pueda postear porque sale un aviso SERVER UNAVAIABLE y se pierde todo lo escrito, habrá que ir a postear a otra parte.
PARTE 1
para hacer eso que dices , nada más facil que mirar el manual de php.
para ello tienes:
popen()
system()
exec()
por ej. para el capturado de webs que tengo en:
http://ared.es/index/?goto=captura_webs
llamo a una programa .exe con system
de esta forma:
Que pena la limitacion de caracteres
Muy bueno lo explicado
ojala fuera tan simple explicar eso, lo que necesito es que me den el programa, ya
una consulta… yo trabajo en PHP y quiero saber que es y como tengo q implementarlo.. porq use AJAX hace ya unos largos meses.. pero usando simplemente algun sack.js o alguno de esos.. ahora veo q hay frameworks en javascript. en php. y en otros idiomas… en q difieren estos? como se cual conviene utilizar?
gracias
bueno este nombre de ajax…..me llama mucho la atencion y quiero conocer mas a profundo la tecnoli q esta se maneja………..bueno
Gracias por la traducción,
Pronto daré un curso de introducción a AJAx y me será de gran utilidad,
guays
Hola a todos, soy n programador web de venezuela quiero mostrar un par de websites que he desarrollado con Ajax y en algunos he implementado Smarty, echen un ojo y hagan sus comentarios buenos o malos jeje.
http://www.vw.com.ve/copavas2007
http://viverocafejardin.com/
http://www.hoteleseuropeos.com.es/home/
http://lopreca.com/
http://vintageservicios.info/find/?opt=cliente
NOTA: en algunos de los sites no podran aceder a toda la parte desarrollada en Ajax ya que es solo para usuarios autorizados.
Porfavor alguien sabe donde se podria hacer un curso de Ajax gracias!!!
seria util para hecer una base de datos online es justo el lenguaje que necesito… aun que hay alguna tecnologia mas avanzada que AJAX?
Por favor necesito un ejemplo en Netbeans paginas.jsp conexion Mysql con Ajax…
Ajax es la union de muchas tecnologias que dan vida a la web, claro que tambien esta flash por hay dando vuelta, Pero esto le da un poder extraordinario a las web, que incluso muchos se atreven aser aplicaciones ¿ quien no consideraria a AJAX un verdadera revolucion?
El desafio de los desarrolladores seguramente pasara en componentisar los codigos y abstraerse lo mas que pueda, que si no te perdes en el enriedo.
Leyendo un poco sobre AJAX…me topé con otra plataforma de desarrollo llamada Ruby on Rails…muy interesante..y gracias !!
por favor si alguien puede brindarne informacion sobre ajax espero q me puedan ayudar es un tema interesante pero no cuento con la informacion necesaria para seguir investigando Gracias…
wao eh visto esta tecnica y es una maravilla lo que se puede hacer, me gusto en todos los aspectos se los recomiendo.
muy bueno el articulo…Tengo una pregunta ojala me puedas ayudar…. Necesito saber donde especificamente utilizo ajax en google Maps? o Documentacion sobre descripcion especifica del ajax utilizado en la aplicación(google maps). Cual información es bienvenida y se agradese mucho
Te hicistes muy buen concepto sobre ajax. Felicidades!
Hola, alguien sabe como ejecutar un programa en php, quiero distribuirlo en un cd, cómo podría hacerloo??
Muy buen articulo espero que sigas publicando esta clase de informacion y por su puesto lo mas relevante posible, saludos y nos vemos en tu proxima publicacion creo que has ayudado a miles de personas con esta informacion y creoq eu al igual que todos queremos mas informacion claro si te es posible muchas gracias.
Muy interesante .. tenía muchas dudas con esta tecnología y he despejado bastante.
Muchas gracias por la traducción,
Armando
Hola ok El artículo me gustó en el 2005 yo tenia 13 años, ahora me ntaro de Ajax y digo como ha pasado el tiempo y sigo haciendo mis Web con html, y Javascript, pero no he intentado Usar AJAX espero lo haga pronto! …
Excelente articulo, pero:
“Después de todo, ¿cuando fue la ultima vez que escuchaste a alguien hablar de diseño de interacción de un producto que no esté en la Web? (Okay, dejando de lado el iPod)”
No entiendo como mucha gente parece estar a gusto haciendo publicidad gratis todo el tiempo a una empresa que no les envia ni les enviara ni un centavo.
Estoy cansado de ver referencias, comparaciones y publicidad de los i(gadgets) de la manzana podrida.
quisiera saber como usar ajax para poner en mi pagina precisamente este aplicativo de “comentarios”
quiero instalar en mi google traductor ingles español
muy ilustrativo y fácil de seguir
thanks..
como ha go para llamr la musica de otro server para mi web x fa ayudenme .. :(
Muy buen artículo. Yo creo que AJAX es el futuro, pero da miedo a los que solamente son diseñadores
Hola fan@espa.es, pues no te deberia dar miedo, simplemente adaptarse al cambio, es parte fundamental para nosotros.
Muy interesante!!!
Demasiado bueno, muchas gracias.
el tutorioal es demasiado basico, para mi punto de vista mal.
Andrea,
esto no es un tutorial, es la traducción del documento donde se planteó AJAX como una nuevo acercamiento a aplicaciones web.
Dentro de 5 minutos salimos del jardin de la infancia, y nos vamos al psquiatra para retrasados sin remedIO.
Un problema es que los programadores prefieren hacer las cosas sin mucho esfuerzo utilizando JQuery, prototype entre otras sin embargo a la hora de desarrollar no utilizan mucho el concepto porque es más fácil desarrollar páginas Web estáticas y tanto afecta porque no estamos avanzando. Solo hace falta ver la cantidad de sitios Web con contenido estático que sale al mercado.